Qué es y para que sirve JAMStack ?
JAMStack es una arquitectura moderna para crear aplicaciones webs más rápidos, seguros y escalables.
Así mismo, su término fue acuñado por el CEO de Netlify debido a las tecnologías utilizadas en dicha arquitectura :
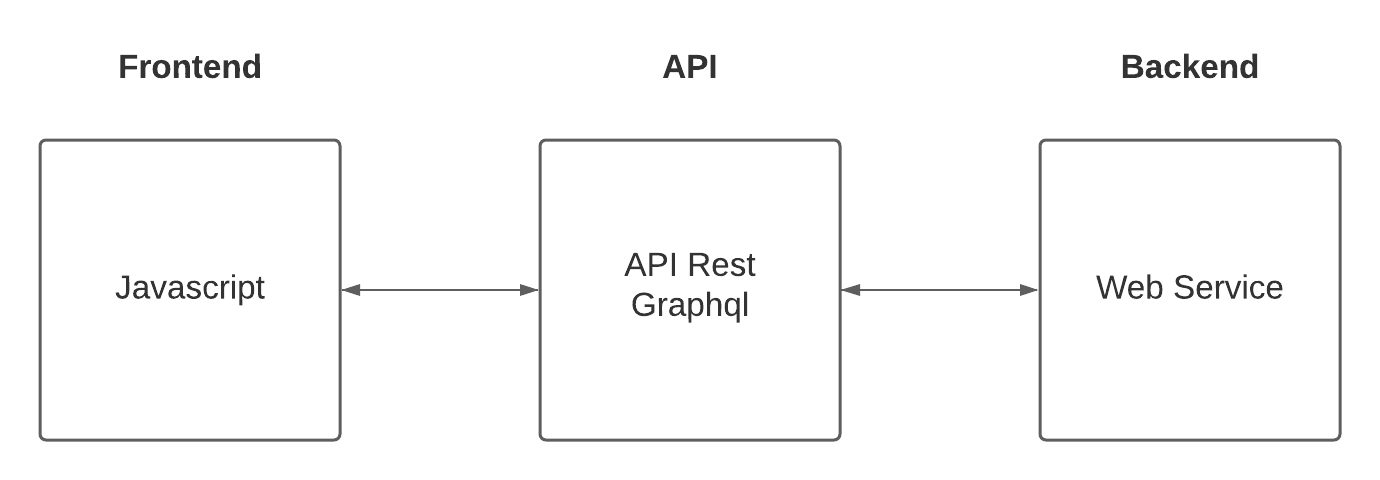
- J (Javascript) : Esto quiere decir que se podrá utilizar cualquier framework de dicho lenguaje de programación para desarrollar el Frontend de tu aplicación.
- A (API) : Los datos serán consultados mediante una API de algún servicio o servicios web. Para ello se podrá utilizar Rest API o Graphql.
- M (Markup) : Las vistas se pre-compilan o pre-renderizan para reutilizarse y la información en el DOM es modificada según los datos consultados a la API.
- Stack : Hace referencia a que no existe una limitante en el conjunto de herramientas, ya que podrás utilizar el lenguaje de programación o framework que desees.
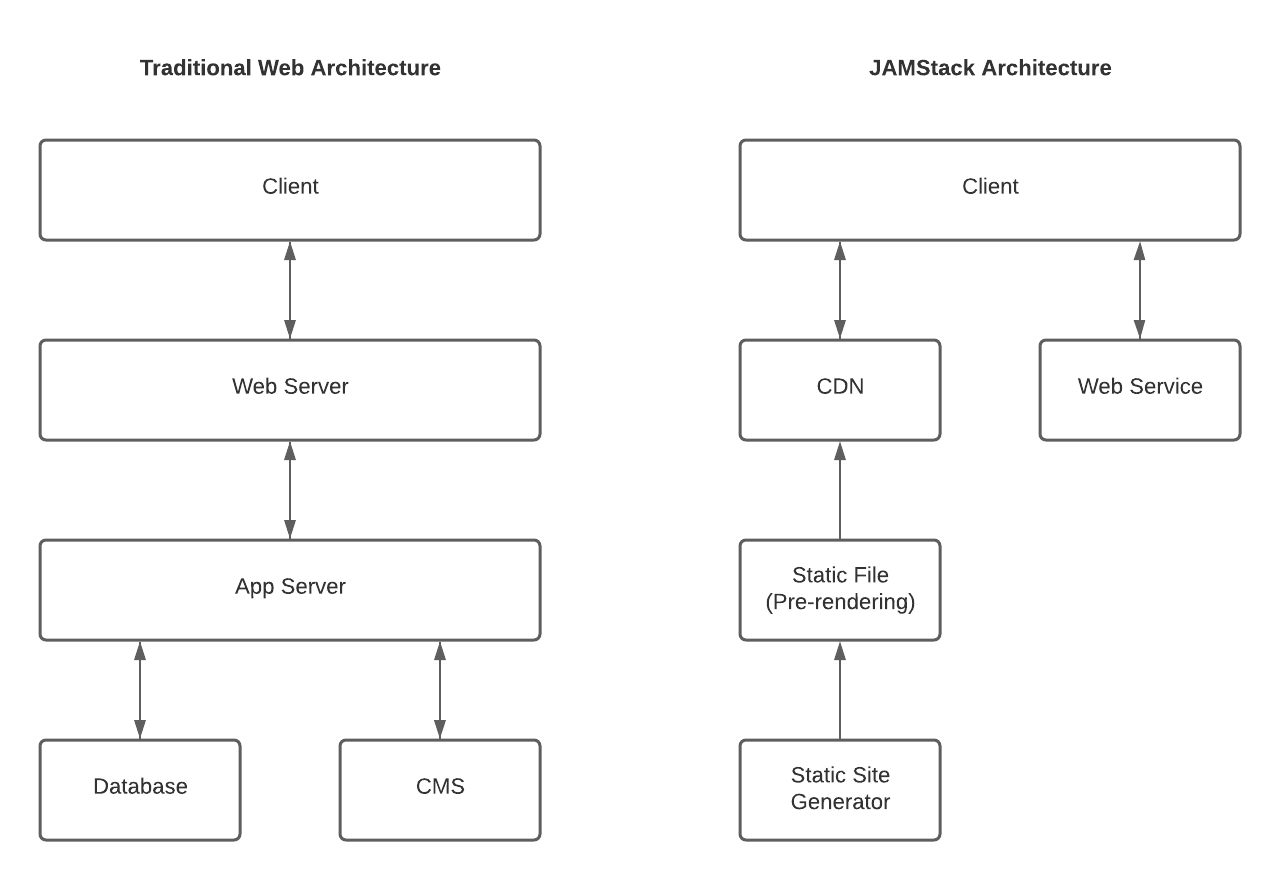
Hay que tener en cuenta que los 2 principios básicos de esta arquitectura son el pre-renderizado y desacoplamiento.
Pre-renderizado
Este principio hace referencia a que las páginas y/o templates son pre-compilados y almacenados en una CDN (Content Delivery Network) como archivos estáticos.

Desacoplamiento
El principio de desacoplamiento nos indica que la información requerida en el Frontend es consultada a una API de algún servicio web. Por lo tanto, brinda una separación entre el Frontend y Backend.

Beneficios del JAMStack
A continuación, veremos algunos puntos claves en el que la arquitectura JAMStack destaca :
- Seguridad: Reduce la probabilidad de ataques al servidor donde se almacena la información, ya que el Frontend y Backend se encuentra conectados mediante una API.
- Escalabilidad : Al consultar los datos mediante una API es posible utilizar diferentes arquitecturas (Como microservicios). También, al poder utilizar frameworks modernos en el lado del cliente facilita la reutilización y modificación de componentes.
- Performance : Debido a que una CDN entrega archivos estáticos, los cuales se encuentran minificados y optimizados, aumenta la velocidad de carga del sitio o aplicación web.
- Mantenibilidad : Al alojar únicamente archivos estáticos en una CDN, reducimos las tareas de mantenimiento o actualizaciones en el servidor.
- Portabilidad : Luego de la pre-compilación o el pre-renderizado, los archivos estáticos se pueden alojar en cualquier servidor, dando una posibilidad variada de proveedores de alojamiento.
- Experiencia de desarrollador : Esta arquitectura no limita a un conjunto determinado de tecnologías, ya que el desarrollador podrá utilizar los frameworks, librerías o lenguajes que desee.
Listo para crear tu primera aplicación con JAMStack?
Happy coding! 😉